This is a tutorial on how to use guide layers in Macromedia Flash, because good flash presentations must consist of a balance of actionscript and timeline effects.
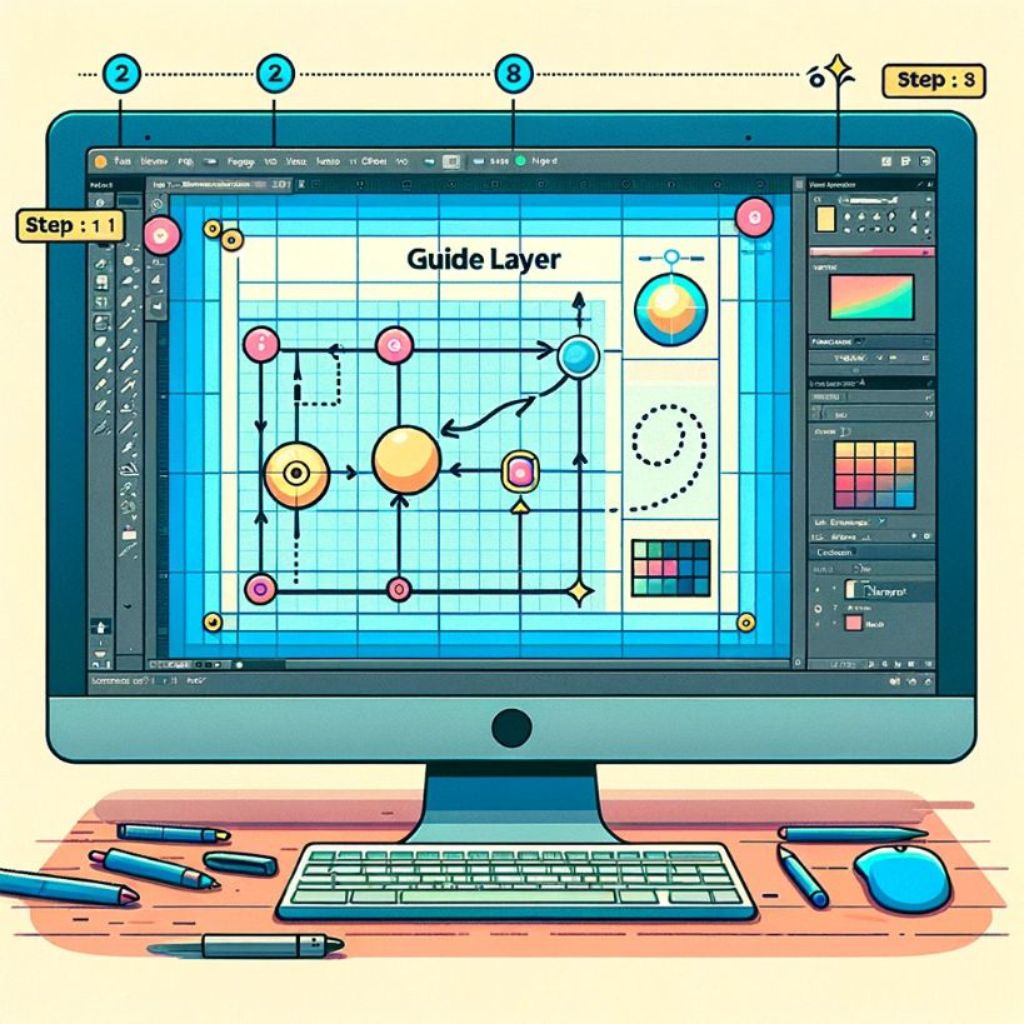
Using Guide Layers
Guide layers are very useful when creating a professional movie. They help you ensure that everything is where it should be. You can use a grid and snap objects to it or you can create your own Guide layer. Guide Layers Also Have Good Application for flash game design for non AI oriented Non-Playable Characters (think Sonic1).
Step1:
Create a New flash Document in the standard document dimensions 550px width and 400px height.
Step2:
Use the Oval Tool to create a small Circle. Once you have created the circle use the Black Arrow selection Tool to select the Entire Object. Once this is done right-click the object and convert to a symbol.
Step3:
Now select Layer 1 and click the add guide layer button.
Step4:
Lock Layer 1 and select the Rectangle Tool. Set the fill colour of the rectangle to transparent but give the outline a colour
Step5:
Select frame 20 and press F6 and then lock the guide layer and unlock Layer1 then select frame 20 again and press F6
Step6:
Click on frame 1 and select Insert->Create Motion Tween. Now move your symbol to the top Left corner of the square.
Step7:
Now click on frame 5 press f6 and move the object to the top right corner of the square. Now on frame 10 press f6 and move the object to the bottom right of the square. Finally press f6 on frame 15 and move the object to the bottom left of the square.
Step8:
Press the Enter Key and sit back and watch your animation.
Have Fun 🙂