With the .NET Framework you can use the Windows Color Picker control in your application thanks to the ColorPicker object. However, the ColorPicker object doesn't have a method or property to get the color in hex format. In this tutorial we're going to build a color picker application and we will be getting the hex value of the selected color.
I always hated to open Photoshop for the simple task of picking a color when I needed it in for using in a website, most of the time in CSS files. The Windows color picker doesn’t show me the hex value of the color, only the RGB (Red Green Blue) values of the color. So instead of searching Google like a normal person to download such program, I decided to give it 5 minutes and build my own.

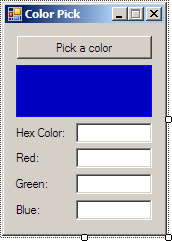
Start by creating a new Windows Application project in Visual Studio 2005 and add to the form a Button btnPick for launching the Windows color picker, a PictureBox picColor for displaying the picked color, and four textboxes txtHex, txtRed, txtGreen, txtBlue which will show the values of the color. Now set the BackColor property of the PictureBox to a color of your own, I selected a blue color (0, 0, 192 in RGB). This will be the default selected color when the application loads.
Additionally you can add labels so that you make it look like below:

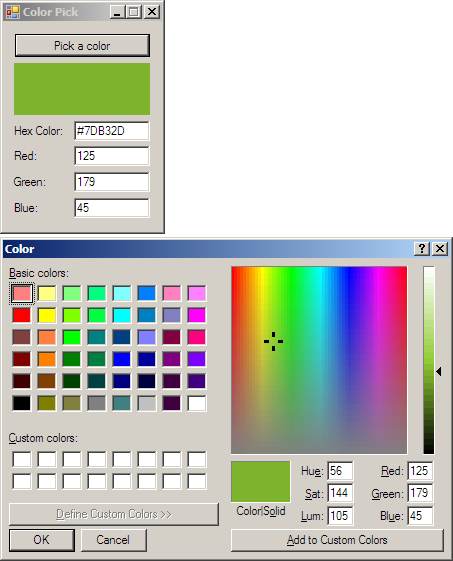
Using the ColorPicker object and converting RGB to Hex All the code we’ll be using in this tutorial will be placed inside the Click event of the btnPick button. You can get Visual Studio 2005 to create this event handler for you by double clicking the button in Visual Studio Form Designer view. Now that you’re inside btnPick_Click paste the following code:
// Set the default picked color to the current color of the PictureBox
clrPicker.Color = picColor.BackColor;
// If we want to show the full color pallet for creating custom colors
clrPicker.FullOpen = true;
// Show the dialog, and if OK is pressed
if (clrPicker.ShowDialog() == DialogResult.OK)
{
// Set the background color of the PictureBox to the picked color
picColor.BackColor = clrPicker.Color;
// Store the color as a hex number
string HexColor = string.Format("0x{0:X8}", clrPicker.Color.ToArgb());
// Strip the unnecessary characters at the end of the hex number
txtHex.Text = "#" + HexColor.Substring(HexColor.Length - 6, 6);
// Set the RGB textboxes
txtRed.Text = clrPicker.Color.R.ToString();
txtGreen.Text = clrPicker.Color.G.ToString();
txtBlue.Text = clrPicker.Color.B.ToString();
}
The code is pretty easy to figure out, especially due to the comments so I don’t think it needs further explanation, but if you have questions go ahead and ask.
The important part of the code is in converting the color from RGB to hex using string.Format(), however we are also displaying the Red, Green and Blue values that compose the color in case anyone needs to retrieve this in their application.